Основы работы с XHTML и CSS
Стили отступов
В приведенном выше примере оформления границы сжимаются вокруг текста, который они охватывают. В большинстве случаев для визуальной привлекательности и удобочитаемости желательно оставлять свободное пространство между текстом и его границей. Это реализуется введением внутри текстового контейнера отступов (padding). Отступ является величиной свободного пространства между границами контейнера и вложенным в него контентом.
Отступы добавляются в контейнеры с помощью свойств стиля оформления, показанных в таблице 6.4. Свойство padding задает свободное пространство вдоль всех четырех сторон контейнера; свойства padding-top, padding-right, padding-bottom и padding-left выборочно добавляют отступы к каждой из четырех сторон.
| padding padding-top padding-right padding-bottom padding-left | npx |
Следующий код повторяет предыдущий раздел <div> с отступами, добавленными в теги <div>, <p> и <span>, чтобы создать дополнительное пространство между текстом и окружающими его границами. Можно создавать различные эффекты, определяя различную величину отступов для каждой из четырех сторон.
<style type="text/css"> div#A {padding:7px; border-width:7px; border-color:red; border-top-style:solid; border-right-style:dashed; border-bottom-style:ridge; border-left-style:double}
p#B {padding:7px; border:dashed 3px blue}
span#C {padding:2px; border:solid 4px green} </style>
<div id="A"> <p id="B">This is a <span id="C">text string with borders</span> inside a paragraph with borders inside a division with four different borders.</p> </div>
Листинг 6.23. Код для отступов и различных стилей границы (html, txt)

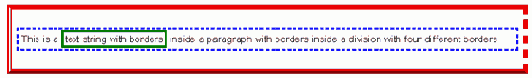
Рис. 6.8. Отступы, окружающие текстовые элементы
