Основы работы с XHTML и CSS
Свойства цвета текста
Можно задавать цвет текста на странице или цвет фона контейнера, содержащего текст. Два эти свойства стиля показаны в следующей таблице.
Таблица 4.5. Свойства стиля цвета
СвойствоЗначение| color | #rrggbb rgb(r,g,b) название цвета |
| background-color | #rrggbb rgb(r,g,b) название цвета |
Цвета могут задаваться в диапазоне от всей страницы, связывая стиль цвета с тегом <body>, и до одного текстового символа, связывая стиль цвета с тегом <span>, окружающим символ. Для определения свойств цветов можно использовать шестнадцатеричные значения, RGB и названия цветов в любой комбинации.
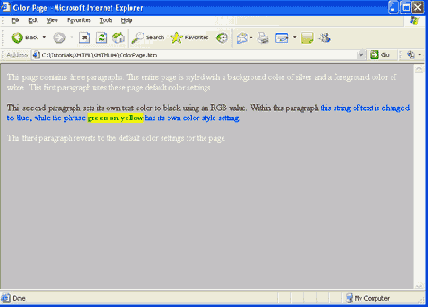
Различные комбинации цветов фона и текста показаны в следующем коде. Вывод браузером этой страницы показан на рисунке 4.12.
Листинг 4.19. Код задания на странице свойств цвета текста (html, txt)

Рис. 4.12. Изменение свойств цвета текста
Вся страница имеет серый фон с белыми буквами, что задается настройкой стиля для селектора body. Определены три класса стиля для приложения ко второму параграфу, чтобы переопределить эти настройки страницы. Класс PARAstyle применяется к параграфу, чтобы сделать его текст черным [rgb(0,0,0)]; класс PHRASEstyle применяется к части параграфа, чтобы изменить цвет текста с черного на синий [#0000FF]; класс TEXTstyle применяется к подстроке текста, чтобы вывести зеленые буквы на желтом фоне.
Конечно, скорее всего, такое количество цветов на одной странице вряд ли будет использоваться, так как чрезмерное использование цветов может отвлекать от информационного содержания страницы; однако этот пример дает общее представление о том, как гибко можно применять цвета фона и текста для элементов страницы.
</body> </html>
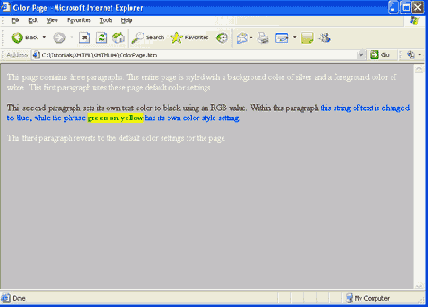
Листинг 4.19. Код задания на странице свойств цвета текста

Рис. 4.12. Изменение свойств цвета текста
Вся страница имеет серый фон с белыми буквами, что задается настройкой стиля для селектора body. Определены три класса стиля для приложения ко второму параграфу, чтобы переопределить эти настройки страницы. Класс PARAstyle применяется к параграфу, чтобы сделать его текст черным [rgb(0,0,0)]; класс PHRASEstyle применяется к части параграфа, чтобы изменить цвет текста с черного на синий [#0000FF]; класс TEXTstyle применяется к подстроке текста, чтобы вывести зеленые буквы на желтом фоне.
Конечно, скорее всего, такое количество цветов на одной странице вряд ли будет использоваться, так как чрезмерное использование цветов может отвлекать от информационного содержания страницы; однако этот пример дает общее представление о том, как гибко можно применять цвета фона и текста для элементов страницы.
